| doc | ||
| res | ||
| src | ||
| .gitignore | ||
| application.qrc | ||
| CMakeLists.txt | ||
| qtquickcontrols2.conf | ||
| README.md | ||
Olympia 2024 Events
View updated Events with its Competitors and Rankings of all Disciplines
Olympia 2024 Events always displays up to date information of the 2024
Olympics in Paris. It achieves this by fetching the olympics.com API.
We use the Model-View-Delegate pattern to synchronize the API data in C++ with the UI-Widgets defined in QML. For this we implement the API data as a Model which can be seen and interacted with by QML Components.
All code, qml definitions and images, etc are compiled into a single binary that is not dependent on any resources on relative paths anymore.
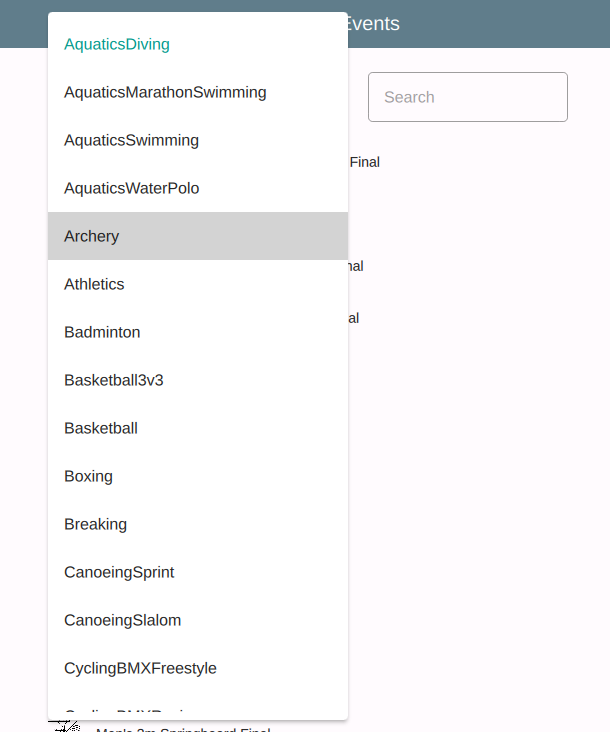
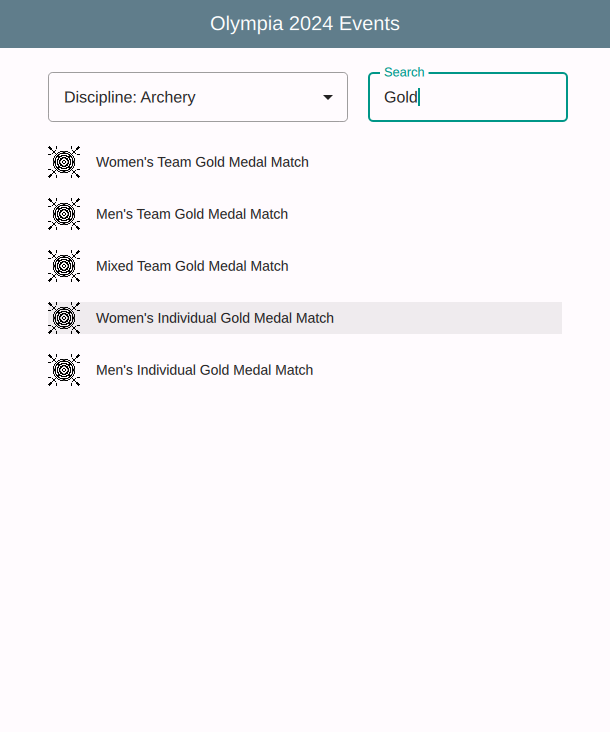
On startup the default discipline Archery will be fetched and shown on the EventsPage. From here the user has three options. You can change the discipline from the Dropdown-Menu (Combobox) in the top left (also note the changing pictograms of the discipline); Filter the EventNames with the Search field in the top right; or click on an Event.
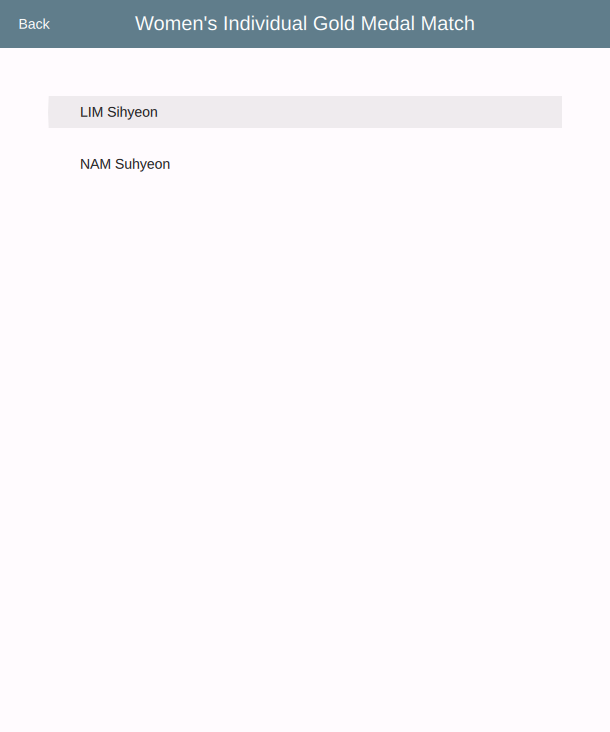
When clicking on an Event, the user is redirected to the EventInfoPage. Here you can see Information about all Competitors that took part in the Event. When you are done, you can go back to the EventsPage with the button in the top left.
Galery
 |
 |
 |
| Select discipline | Filter by Event | View Competitor |
Getting Started
Dependencies
- Qt6
Installation
git clone git@gitlab.kit.edu:ugmgt/itat_challenge_2024.git
# or download release
cd itat_challenge_2024
cmake -B build
cmake --build build
./build/itat_challenge_olympics
Code Structure
UML Diagram
@startuml
allowmixing
set namespaceSeparator none
skinparam ranksep 10
package C++ <<Frame>> {
class Application {
QGuiApplication app
QmlComponent component
SportModel model
FilterModel<SportModel> filter
}
class SportModel {
String discipline
<EventInfo> model
request(String discipline)
parseData()
}
class FilterModel {
void setFilterFixedString(String)
}
class EventInfo {
String eventName
List<Competitor> competitors
}
class Competitor {
String name
String code
String noc
}
}
package QML <<Frame>> {
component EventInfoPage {
component [Page] as EIPage {
component [ToolBar] as EIToolBar
component [ListView] as EILisView
}
}
EIToolBar -[hidden]- EILisView
component EventsPage {
component [Page] as EPage {
component [ToolBar] as EToolBar
component [Column] as EColumn {
component [Row] as ERow {
component [ComboBox] as EComboBox
component [TextField] as ETextField
}
component [ListView] as EListView
}
}
}
EToolBar -[hidden]- EColumn
ERow -[hidden]- EListView
component application.qml {
component ApplicationWindow {
component StackView
}
}
}
'application.qml -u- a
'Application -r- a
Application *-- "1" SportModel
Application *-- "1" FilterModel
FilterModel "1" o-- "1" SportModel
SportModel *-- "0..*" EventInfo
EventInfo *-- "0..*" Competitor
Application <.l. application.qml
StackView <.. EventInfoPage
StackView <.. EventsPage
EComboBox "request()" .> SportModel
EComboBox -[hidden]u- ETextField
SportModel "View" .> EListView
FilterModel "View" .> EListView
ETextField "Control" .r.> FilterModel
EILisView <. "View" Competitor
cloud api.olympics.com
() REST
REST - api.olympics.com
SportModel -( REST
application.qml -[hidden]u- Application
@enduml
Authors
- Silas Stulz - Initial Work
- Gero Beckmann - Initial Work